SSO and Social Login with WorkOS
Use Social Login with WorkOS
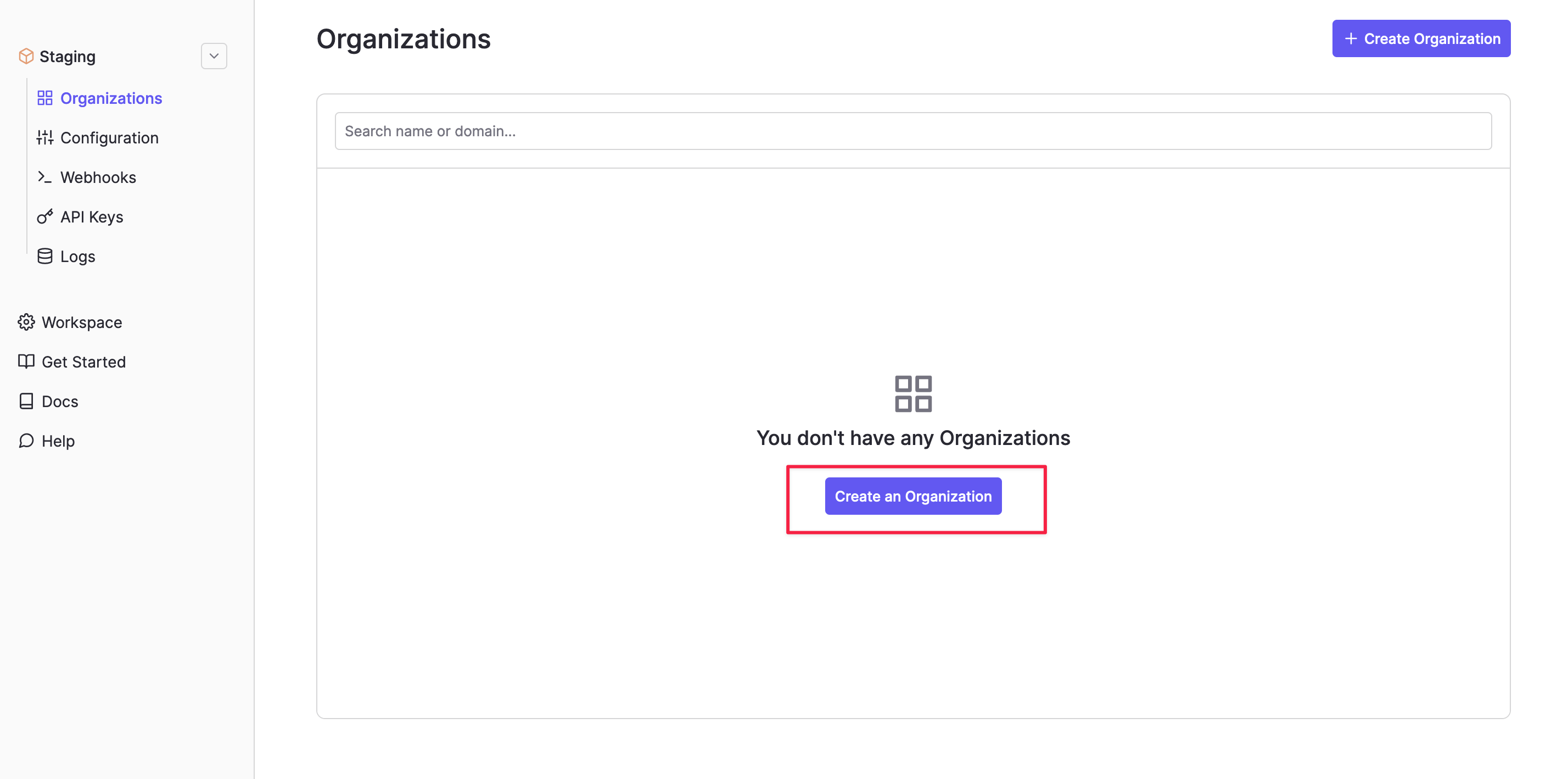
Step 1. Create a WorkOS organization
Log in to the WorkOS dashboard and visit the Organizations tab to create an organization.

Alternatively, you can create an organization via the WorkOS API.
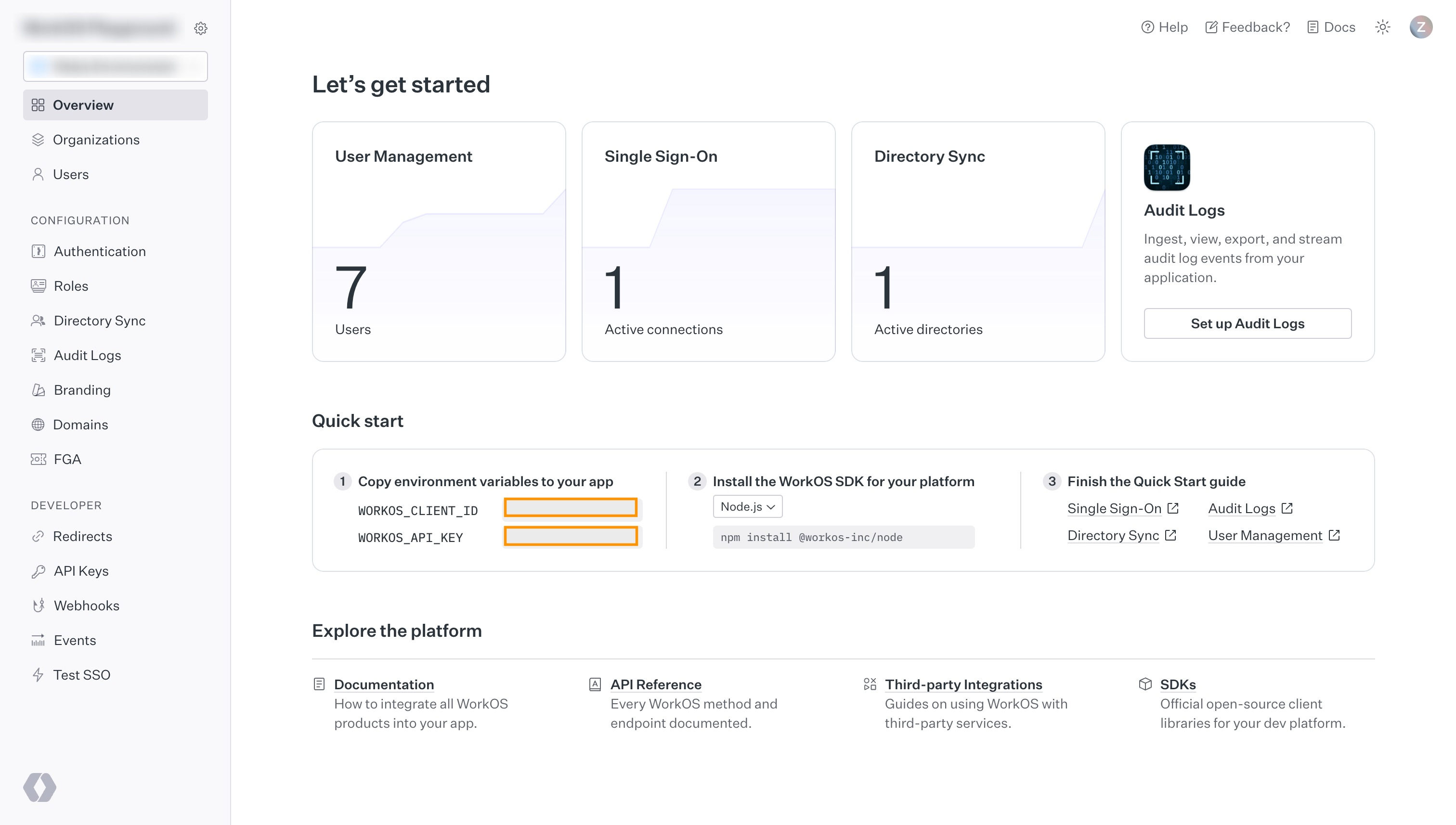
Step 2. Obtain your Client ID and WORKOS_API_KEY values

Visit the getting started page of the WorkOS Dashboard. Copy the following values from the Quickstart panel:
WORKOS_CLIENT_IDWORKOS_API_KEY
You must be signed in to see these values.
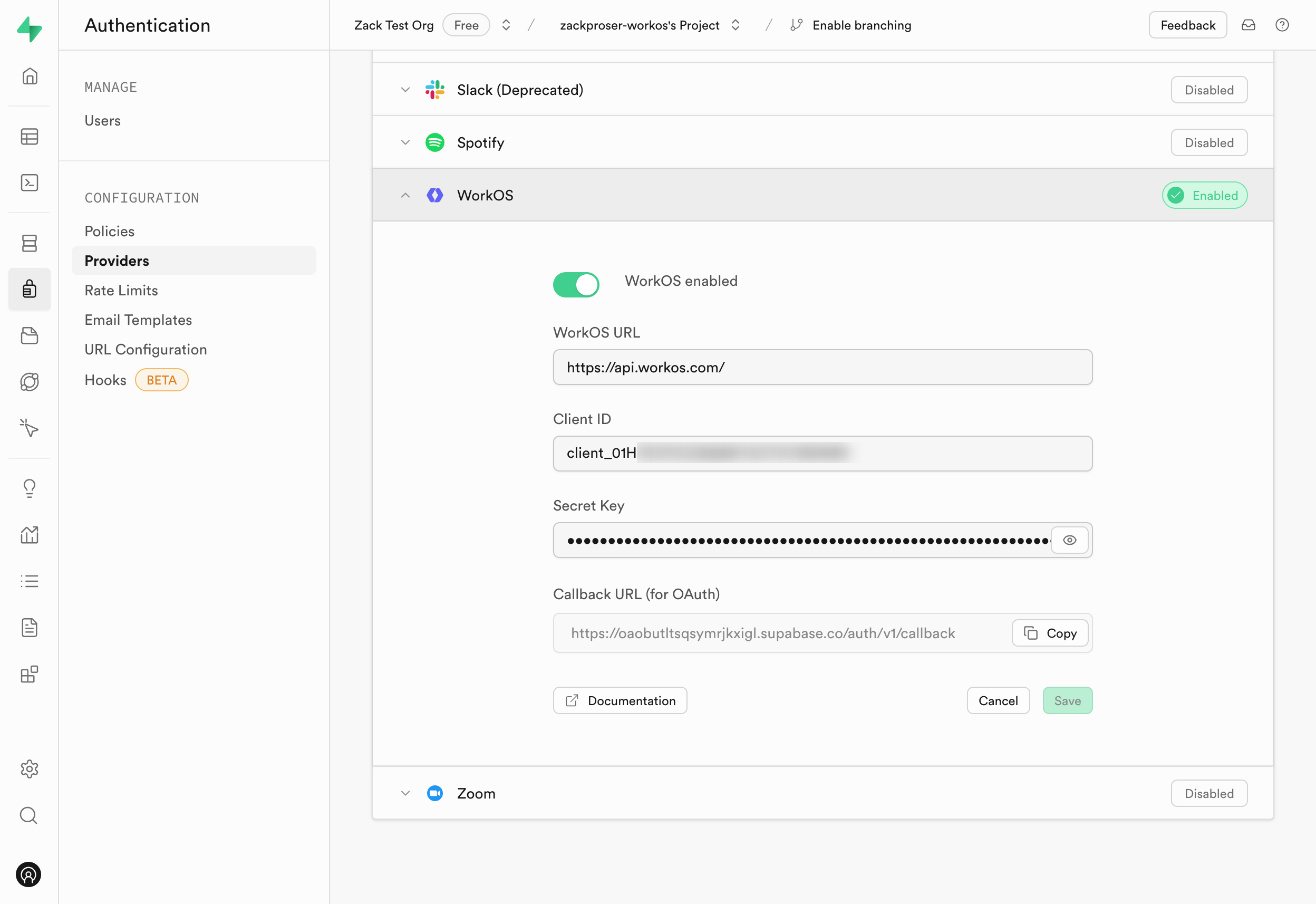
Step 3. Add your WorkOS credentials to your Supabase project

- Go to your Supabase Project Dashboard.
- In the left sidebar, click the Authentication icon (near the top).
- Click on Providers under the Configuration section.
- Click on WorkOS from the accordion list to expand.
- Toggle the
WorkOS Enabledswitch to ON. - Enter
https://api.workos.comin the WorkOS URL field. - Enter your WorkOS Client ID and WorkOS Client Secret saved in the previous step.
- Copy the
Callback URL (for OAuth)value from the form and save it somewhere handy. - Click Save.
You can also configure the WorkOS auth provider using the Management API:
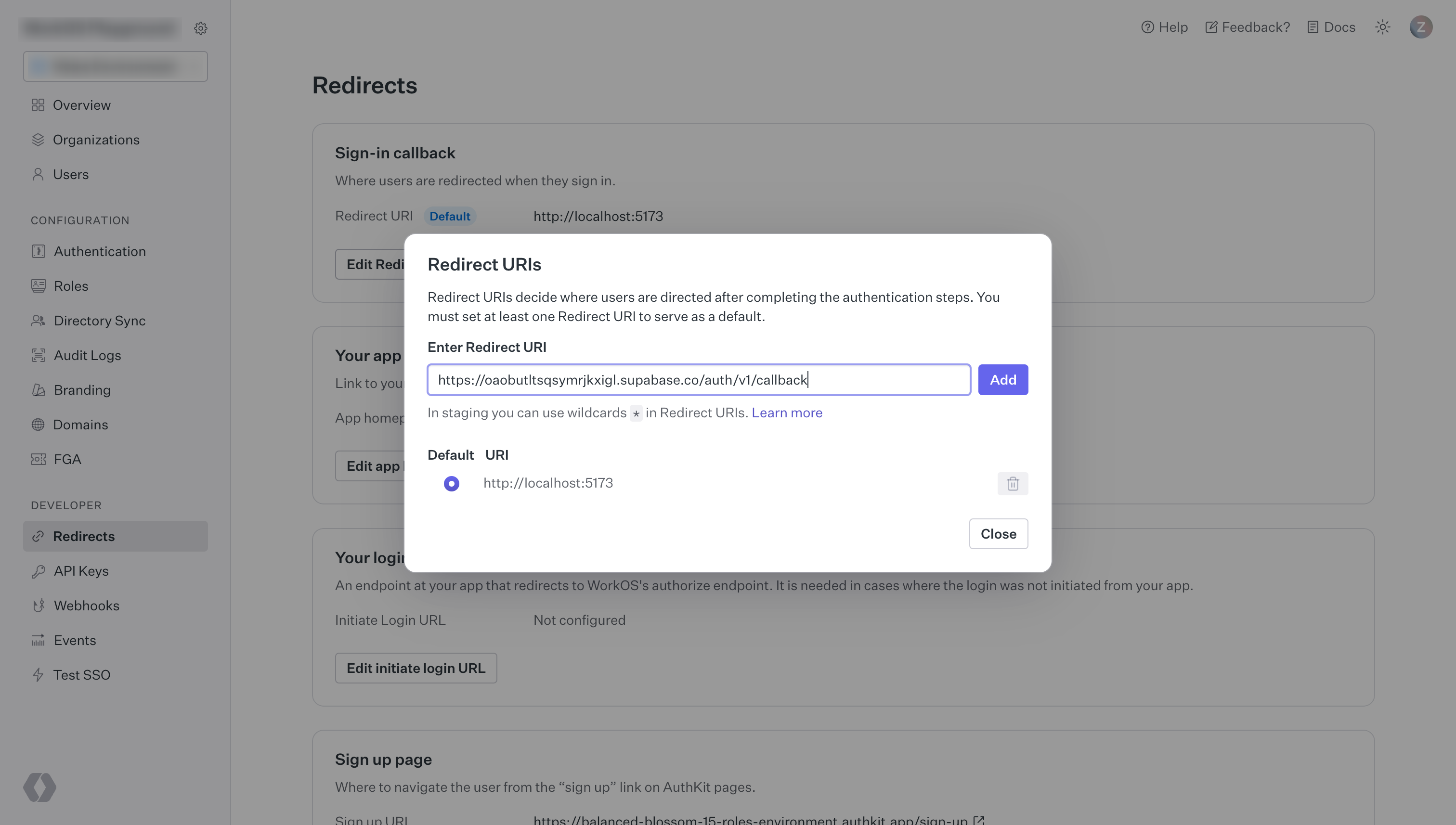
1234567891011121314# Get your access token from https://supabase.com/dashboard/account/tokensexport SUPABASE_ACCESS_TOKEN="your-access-token"export PROJECT_REF="your-project-ref"# Configure WorkOS auth providercurl -X PATCH "https://api.supabase.com/v1/projects/$PROJECT_REF/config/auth" \ -H "Authorization: Bearer $SUPABASE_ACCESS_TOKEN" \ -H "Content-Type: application/json" \ -d '{ "external_workos_enabled": true, "external_workos_url": "https://api.workos.com", "external_workos_client_id": "your-workos-client-id", "external_workos_secret": "your-workos-client-secret" }'Step 4. Set your Supabase redirect URI in the WorkOS Dashboard
Visit the WorkOS dashboard and click the redirects button in the left navigation panel.
On the redirects page, enter your Supabase project's Callback URL (for OAuth) which you saved in the previous step, as shown below:

Step 5. Add login code to your client app
When a user signs in, call signInWithOAuth with workos as the provider.
123456789101112131415async function () { const { , } = await ..({ : 'workos', : { : 'http://example.com/auth/v1/callback', // Make sure your redirect URL is configured in the Supabase Dashboard Auth settings : { : '<connection_id>', }, }, }) if (.) { (.) // use the redirect API for your server or framework }}You can find your connection_id in the WorkOS dashboard under the Organizations tab. Select your organization and then click View connection.
Within your specified callback URL, you'll exchange the code for a logged-in user profile:
123456789101112131415161718192021222324252627282930313233import { NextResponse } from 'next/server'import { createClient } from '@/utils/supabase/server'export async function GET(request: Request) { const { searchParams, origin } = new URL(request.url) const code = searchParams.get('code') // if "next" is in param, use it as the redirect URL let next = searchParams.get('next') ?? '/' if (!next.startsWith('/')) { // if "next" is not a relative URL, use the default next = '/' } if (code) { const supabase = await createClient() const { error } = await supabase.auth.exchangeCodeForSession(code) if (!error) { const forwardedHost = request.headers.get('x-forwarded-host') // original origin before load balancer const isLocalEnv = process.env.NODE_ENV === 'development' if (isLocalEnv) { // we can be sure that there is no load balancer in between, so no need to watch for X-Forwarded-Host return NextResponse.redirect(`${origin}${next}`) } else if (forwardedHost) { return NextResponse.redirect(`https://${forwardedHost}${next}`) } else { return NextResponse.redirect(`${origin}${next}`) } } } // return the user to an error page with instructions return NextResponse.redirect(`${origin}/auth/auth-code-error`)}